一、查值的类型(可用于拷贝)
1 /* 2 * @Author: guojufeng@ 3 * @Date: 2017-12-20 15:07:06 4 * @purpose 获取一个值的类型 5 * @param {variateName} target: 要获取类型的变量名或对象 6 * @output {string} result || "null": 返回的参数 - result或者null,为字符串形式的 7 */ 8 getType: function (target) { 9 if (target === null) {10 console.log("getType类型判断为: " + target)11 return "null";12 }13 let result = typeof (target);14 if (result == "object") {15 if (target instanceof Array) {16 result = "array";17 } else if (target instanceof Object) {18 let target = Object.prototype.toString.call(target);19 if (target == "[object Object]") {20 result = "object";21 } else {22 result = target;23 }24 }25 }26 console.log("getType类型判断为: " + result)27 return result; //返回类型值的字符串形式28 }
应用:
1 var nu= null;// null 怎么算2 var un= undefined;3 var c = new Array;4 var d = {};5 console.log(getType(c),getType(d),getType(nu),getType(un)) 二、深拷贝
接上一个方法,实现深拷贝。
/* 思路 */
查值的类型
三种方法:1、instanceof 2、Object.prototype.toString.call(target) 3、target.constuctor
如果是原始值
就直接复制
如果是引用值,
则进行遍历,查看每一项的具体类型
如果是数组,新建一个数组,forEach时把每一项抛进新数组
如果是对象,新建一个对象,for in时让新旧对象的键值一一对应
遍历过程中,再次判断引用类型值的每一项
如果是原始值,就直接复制
如果是引用值,就继续看具体类型、新建对应类型、一一遍历
遍历过程中,再次判断引用类型值的每一项,
如果是原始值,就直接复制
如果是引用值,就继续看具体类型、新建对应类型、一一遍历
遍历~~~【->-> 递归】
1 /* 2 * @Author: guojufeng@ 3 * @Date: 2018-10-30 20:48:44 4 * @purpose 深度克隆 5 * @param {variateName} origin: 要克隆的对象变量名 6 * @output {对应值} 根据origin的类型返回的具体值 7 */ 8 function deepClone(origin) { 9 let type = getType(origin),10 target;11 if (type == "array") {12 target = [];13 /* 数组 */14 origin.forEach(el = >{15 console.log("ele", el) target.push(deepClone(el));16 });17 } else if (type == "object") {18 /* 对象 */19 target = {};20 for (const key in origin) {21 if (origin.hasOwnProperty(key)) {22 /* 注意,只拷贝元素身上的,而不拷贝其原型上的值 */23 const el = origin[key];24 target[key] = deepClone(el);25 }26 }27 } else if (type == "function") {28 /* 函数 */29 target = function() {};30 target = origin;31 } else {32 /* 原始值 */33 target = origin;34 }35 return target;36 } 应用:
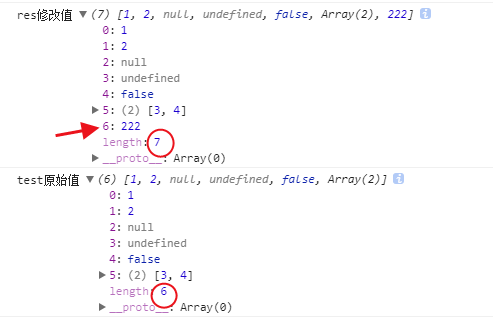
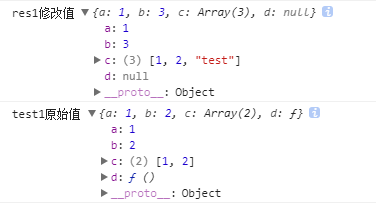
var test = [1, 2, null, undefined, false, [3, 4]];var res = deepClone(test);console.log(res, getType(res)) res.push(222);console.log(res) console.log(test) var test1 = { a: 1, b: 2, c: [1, 2], d: function() { console.log(this.d) }};var res1 = deepClone(test1);console.log(res1, getType(res1)) res1.b = 3;res1.c.push('test');console.log("res1修改值", res1);console.log("test1原始值", test1);res1.d = null;console.log("res1修改值", res1);console.log("test1原始值", test1); 简单类型的值克隆就不说了,这里举例了两个:一个克隆数组,一个克隆对象。
这个是克隆数组后,新数组增加值与元素组的比较。可以发现,新数组 res 虽然新增了值,但是对旧数组 test 没有影响。

说明这种引用类型的克隆不是简单的复制了一个指针。
还有这个对象的克隆,新对象 res1 增添自己属性上数组的值【res1.c.push('test');】以及修改销毁自身的函数【res1.d = null;】,对于原对象 test1 都没有任何影响。

三、纯数字数组的排序
升序、降序、乱序(主要是对sort方法的简单应用与封装)。
1 /* 2 * @Author: guojufeng@ 3 * @Date: 2018-10-30 20:48:44 4 * @params {array}: 要排序的数组 5 * @params {type}: 数字,表示期望排序的顺序:1升序,2降序,3乱序 6 */ 7 function getSort(array, type) { 8 if (xingorg1Utils.getType(array) == "object") { 9 /* 伪数组转换为数组 */10 array = Array.prototype.slice.call(array);11 }12 array.sort((a, b) = >{13 /* 14 原理:返回值比较15 当返回值为负数时,两个参数中前面的数放在前边16 当返回值为正数时,两个参数中后面的数放在前边17 当返回值为0时,参数位置不动18 a,b代表当时比较的两位数,前边大于后边的,相减自然得正数。前边小于后边得,19 */20 if (type == 1) {21 return a - b;22 // return 1;这样直接返回一个正数是不行额。23 } else if (type == 2) {24 return - a + b;25 // return -1;这样直接返回一个负数是不行额。26 } else if (type == 3) {27 /* 原理就是,math randow返回得时0-1得开区间,拿返回得数减去0.5的话,则会随机返回正数或者负数。正数就前边得放前边,负数就后边的放前边。总之就是乱来。 */28 let nowNum = Math.random();29 // console.log(nowNum,nowNum-0.5)30 return nowNum - 0.5;31 }32 }) return array;33 }
应用:
1 var arr = [12,61,7,21,357,215357,923,9723,53,1];2 console.log(getSort(arr,1))3 console.log(getSort(arr,2))4 console.log(getSort(arr,3))
四、数组去重
/* 思路 */
准备一个对象和一个新数组,
循环原数组时,将数组的值当做对象的键,且对应值为true(/1皆可),
然后每次拿原数组的下一个值都去判断一下对象中是否有这个值,
没有再push到新数组中去,最后返回新数组。
1 /* 2 * @Author: guojufeng@ 3 * @Date: 2018-11-05 09:35:14 4 * 数组去重 5 * @params {arr}: 要去重的原数组 6 * @return {newArr}: 返回去重后的数组 7 */ 8 uniqArr: function (arr) { 9 var obj = {},10 newArr = [];11 obj[arr[0]] = true;12 newArr.push(arr[0]);13 arr.forEach((element) => {14 if (!obj[element]) {15 obj[element] = true;16 newArr.push(element);17 }18 });19 return newArr;20 }21 } 应用:
console.log(uniqArr([1, 2, 23, 1, 35, 1, 6, 34]))console.log(uniqArr([1, 2, 23, 1, "gjf", 1, 6, "gjf","gfj"]))